Checklist Usability and Interaction Design - Tools for Usability Testing
Usability and UX mini-checklist
As short summary of important usability and interaction design checks, including links to (online) tools for usability testing.
1) Give "more" signup and signin options. Think of OpenID, but also the very popular Facebook login. It's simple: the easier it is, the more users you will get. Use one page where you can sign up and login. Give people a choice, between Facebook Connect, OpenID, your own registration module etc.
 |
| Lonely Planet uses Facebook Connect |
2) Show your social sharing and like buttons and also how many people liked or shared. It's a great way to gain trust among your visitors.
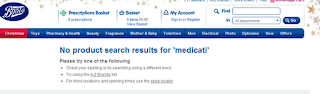
3) Take a good look at your internal search engine. The results are important, but don't forget to make an excellent page for when the search query is not found. People do not want an "error" page. Give them options.
 |
| Boots search result page |
Boots here above, can do a much better job. Either by working with auto suggestions, but also to improve this error page with for example search suggestions, special offers etc.
4) Keep your content fresh and up to date. Multiple ways for doing so. Don't forget!
5) Don't forget to optimize your 404 error pages.
6) Use the "feedback" button. More and more common on website across the globe. Usually visible at the right corner of a website. Learn from customers and visitors.
 |
| The feedback button |
8) Use headings, subheadings, alt tags on images and the correct text around images.
9) Use correct file names for images. Try not to use 945845.jpg or Umbrella75.jpg
10) Use breadcrumbs. Especially with an e-commerce website.
11) Optimize your site for mobile. Mobile usage is increasing rapidly. Be ready.
12) Don't make useless fields mandatory. For example phone numbers are often mandatory but it is often not necessary. If you need more details from customers, be relevant and make a plan to gain more information by offering special content, polls etc. Bottom line: give something in return for more information.
13) Check your website often, follow a standard test script. Easy to make in excel, but also "automatic" tools are available, to make sure your interaction is still working.
14) For pages that can be printed out (especially e-commerce websites) make a print style sheet. Make also sure the information is correct on this printed page. Often the information at the printed page is less then the confirmation on screen. Make sure it is the same or even enhance your printed page with a QR code for example to upsell for example.
15) If you use flash, use also a backup image for people without flash (a lot of people nowadays do not have flash at their device). Make the site fully working, also without flash.
16) Test regularly the link at your site, so you do not have dead links (tools for this are available)
17) Don't bother people with obligations for entering details. Or make it very clear how to do so. This often happens with phone numbers, they can be written in many different ways. With a "-" or without. With a country code or without. Make it clear how you want it (and in this case make sure users cannot make mistakes) or make conversions in your backoffice.
18) Make the response time of the website as short as possible. Good for visitors and search engines.
19) If you use features from external agency's, like an enhanced search engine or other embedded items, make agreements with those agency's, that if they fail to supply, the site is still working and you can switch to an alternative.
20) Hopefully it will never happen, but probably it will happen sometime. The website is down. Prepare an emergency page, you can set live quickly. Depending at the goal of your website, make something similar for if you have to much traffic. Prepare simple pages (especially news websites for example after breaking news happens).
21) Try to access your website without java script switched on, and see if the user experience is still the same.
22) Try to access your website without accepting cookies. See if the user experience is still the same.
23) Check your website in multiple browsers. But at least take the most important ones. Less important ones can be checked via this website for example. Browsershots.org gives you a view of your website in many browsers. Keep in mind that it are often small UX things that differ between the browsers. This you will not discover by using browsershots.org. This needs to be done manually.
24) Your company logo is always visible and redirects to the homepage. Best is to put it at a standard position, used by many websites, because people are used to this. Usually top left. Make sure your payoff message is also there, so people who do not know the brand, immediately see what you do.
25) Make sure your URL's are readable. Good for SEO and User Friendliness.
26) Make sure the back button from the browser always works. Especially pay attention in "https" environments or forms. If you press the back button during a registration process for example, it must not be the case, that the user has to fill in his details again.
27) Within order processes: always make sure to the user at what stage he or she is in and how much more steps to follow before completing the order.
28) Important content should be "above the fold".
29) Test your error messages. Often they are not clear. Make them as clear as possible. Test them! But for example also remember previous actions from users. If a user, just recently changed their password and the next time they login the password is wrongly entered give the suggestion in the error message: You entered the wrong password, but you have changed your password recently. Make sure you use the most recent one.
30) If you work in multiple countries and you are expanding your website abroad. Pay extra attention to special characters. Not only in the text, but also in your internal search engine, in your confirmation e-mails etc.
31) Make your website W3C proof.
But besides these more or less logical things, make sure you do a usability test with real users regularly to discover bottlenecks. It does not matter how you do it, with an agency or in a different way, but do it! If you don't have the budget for using an agency, try one of the online tools below.
Links and tools that can be used for usability testing:
- This website (in Dutch, but with English downloads) gives some guidelines for websites about accessibility.
- Excellent author about usability. Steve Krug.
- Simple, but working heatmap tool to analyse your website.
- Optimizing landing pages with this tool. Sent in your page , ask the questions you want answers to and let it test. Nice!
- Speedtest your website or speedtest it with this site.
- If you are working with wordpress, this tool let's you record exactly what users do.
- Clicktale is also a tool that can be used for analyzing user behavior.
- Intercept users live and ask them questions with Etnio.
- A cheap tool, called intuitionhq, that let's you sent tasks or questions to everybody you want. Nice!

.png)


Hi ,
ReplyDeleteI’m truly appreciated by reading your blog and love to find some new and updated technologies blog in near future…. You have just enhanced the real learning desire of all internet readers by showcasing your informative blog. However I have bookmarked your site, and hope you will post some informative blog quickly ………….
Keep it up !
Thank you Pravat! I'll try to make a post once a week in the weekend. During weekdays I am to busy. Greetings, Alex
ReplyDeletenice
ReplyDelete